JavaScriptの概要と開発環境
JavaScriptの概要
JavaScriptはWebブラウザ(IEやChromeなどのwebサイトを表示するソフトウェア)上で実行可能なプログラミング言語です。
主にWEBページに動きのある部品(上へ戻るボタンやスライドショーなどなど)を作るときに使用しますが、
近年ではサーバサイドの開発や、新しいフレームワーク(ReactやVueなど)の登場により、ますます人気と需要が高まってきています。
Javaというプログラミング言語に名前が似ていますが、直接関係はなく、当時の開発者が人気だったJavaに似せた名前を付けただけだそうです。
このチュートリアルでは、クラスやアロー関数などの最新の書き方などには触れず、
Processingのチュートリアルに必要なJavaScriptの文法のみ学んでいきます。
開発環境
どのプログラミング言語も開発・実行を行うのには準備が必要です。
プログラミング言語が動く環境や使用するエディタなどをまとめて開発環境というのですが、
JavaScriptは(ただしフレームワークなどは使わない場合)あらゆるプログラミング言語の中でも最も開発環境を準備しやすい言語です。
では開発環境を準備しましょう。
開発環境には、現在本サイトを開いているWEBブラウザを使っていきます。
まずは、マウスの右クリックでメニューを開きます。

続いて一番下の「検証」をクリックします。
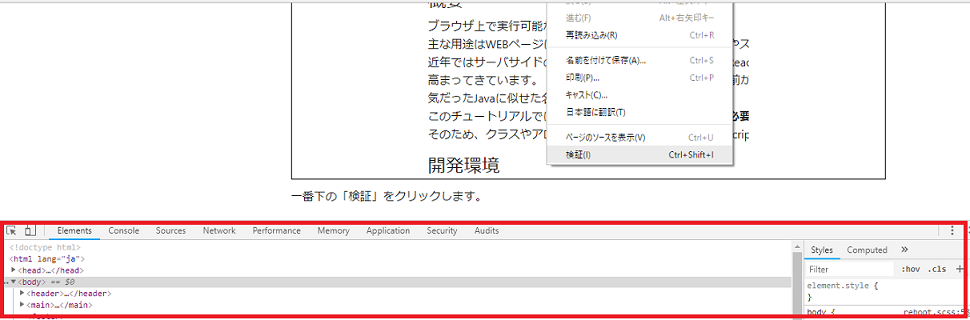
そうすると、画面下部(設定によっては別画面に出てきたり、横に出てきたりします)に下記画像の赤枠で囲ってあるような画面が出てくると思います。
これはDevToolsといって、Webでの開発を便利にしてくれるツール群です。

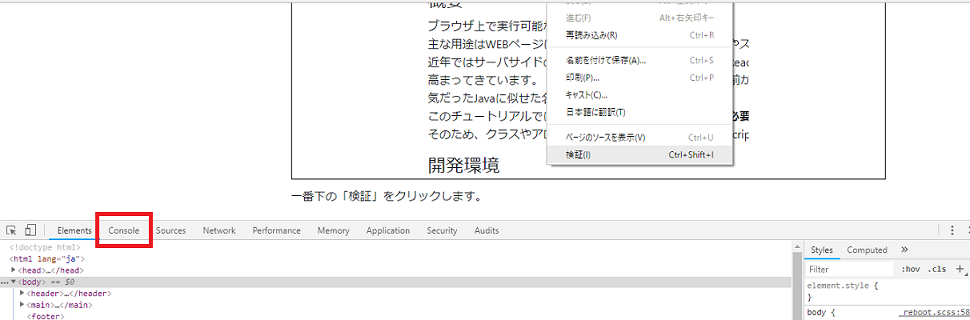
以降のチュートリアルでは、このツールの左から2番目のタブの「Console」を使っていきます。

ConsoleはJavaScriptを実行するためのツールであり、ここに直接JavaScriptのコードを書いて、すぐに実行することができます。
実際に作品を作るときにはJavaScriptのコードを書くファイルを作成し、htmlファイルから読み込むのですが、
その話はProcessing(p5.js)のチュートリアルで行います。
JavaScriptのチュートリアルはこのコンソール上で実行して進めていきましょう。
それではチュートリアルを始めましょう!
下の「Next」ボタンでチュートリアルを進んで行けます。
 Processing Fan
Processing Fan