色の付け方
RGB
まず初めにRGBについて説明します。
コンピュータで色を表現するときには、光の三原色である赤(R, red)、緑(G, green)、青(B, blue)
それぞれをどれくらい表示するか0から255の間で指定します。
例えば真っ白では(255,255,255)となり、真っ赤では(255,0,0)、紫では(255,0,255)などとなります。
赤、緑、青の順番で数値を指定します。
RGBにはもう一つ表現方法があります。CSSとかだとこちらの表現方法の方が一般的です。
三原色それぞれの値を0から255の10進数で表しましたが、16進数で表す方法です。
16進数とは、0から始まって15までを一桁で表す方法です。
15を使ってしまうとすでに二桁になっているので、9の次は英字のAを使います。0,1,2,3,4,5,6,7,8,9,A,B,C,D,E,Fが16進数での数字です。
3は3ですが、11はB、14はEとなり、21(16+5)は15、27(16+11)は1Bとなります。
16進数を使う場合は先頭に#を付けて、カンマで区切らずくっつけます。
真っ白は#FFFFFF、真っ赤は#FF0000、紫だと#FF00FFとなります。
慣れないとなかなか難しいですが、両方使えると便利です。もちろん、0から255の値を使う方法だけでも問題ありません。
色を調べるのにこんなツールを作ってみました。いろんな色を見て16進数に慣れてください。
塗りつぶす関数fill
RGBについて分かったところで、最初はfillについて学びましょう。
すでに何回か出てきていますが、fillは四角形や円の内部を塗りつぶす関数です。
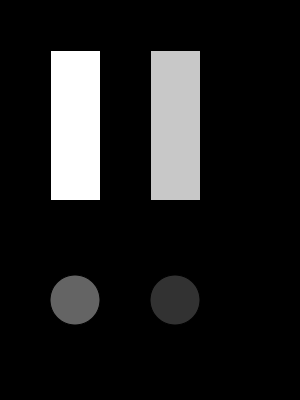
グレースケール(白から黒)であれば、fillには0(真っ黒)から255(真っ白)の値を渡します。
var w = 300;
var h = 400;
function setup() {
createCanvas(w, h);
background(0);
}
function draw() {
noLoop();
fill(255);
rect(50, 50, 50, 150);
fill(200);
rect(150, 50, 50, 150);
fill(100);
ellipse(75, 300, 50);
fill(50);
ellipse(175, 300, 50);
}

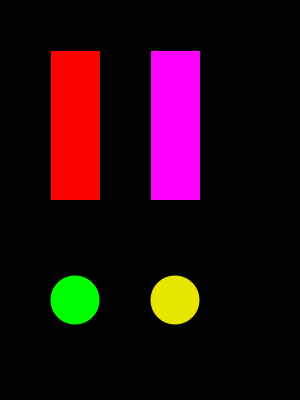
カラーであれば、RGB値を渡せばよいのですが、そのまま渡すのではなく、color関数にRGB値を一旦渡してからcolor関数の返り値をfillに 渡すようにします。
var w = 300;
var h = 400;
function setup() {
createCanvas(w, h);
background(0);
}
function draw() {
noLoop();
var c;
c = color(255, 0, 0)//赤
fill(c);
rect(50, 50, 50, 150);
c = color(255, 0, 255)//紫
fill(c);
rect(150, 50, 50, 150);
c = color("#00FF00"); //緑
fill(c);
ellipse(75, 300, 50);
c = color("#E6E600"); //黄色
fill(c);
ellipse(175, 300, 50);
}

16進数表示の場合はダブルクオーテーションで囲む必要があります。
また、背景を塗りつぶすbackground関数もfillと同じ指定で色を付けることができます。
線を色付ける関数stroke
続いて線(四角形や円の淵も線に含まれます。)に色を付けるstroke関数ですが、fillと全く同じです。
基本的には10進数または16進数のRGB値またはグレースケールを指定すればよいです。
ここで、あと二つ色の指定方法を紹介します。
まず、真っ赤や真っ白など名前の付いた特定の色に関しては、その名前で指定することが可能です。
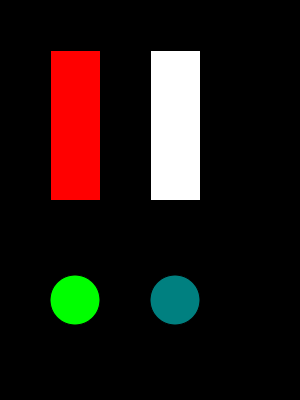
もう一つは、10進数のRGB値でもcolor関数を使わない方法です。次の例で具体的に見ていきましょう。もちろんfillでもこれらの指定は有効です。
var w = 300;
var h = 400;
function setup() {
createCanvas(w, h);
background(0);
}
function draw() {
noLoop();
var c;
fill("red");
rect(50, 50, 50, 150);
fill("white");
rect(150, 50, 50, 150);
fill('rgb(0,255,0)'); //緑
ellipse(75, 300, 50);
fill('rgb(0%,50%,50%)'); //青みどり
ellipse(175, 300, 50);
}

rgb()とありますが、これは関数ではなく、rgb値であることの合図みたいなものです。
fill関数の中で文字列を解析して色を設定してくれます。
0から255の値を指定する3番目の方法はわかりやすいと思いますが、4番目の方法はそれぞれの色を何%で表示するか指定する方法です。
50%と指定するのは255の半分ですから127.5を指定したことになります。
アルファ値
最後にアルファ値について学びましょう。
アルファ値とは、色を塗る際の透過度(透け具合)です。
これまでは色をべた塗してきましたが、実は半透明な状態の色を塗ることもできるのです。
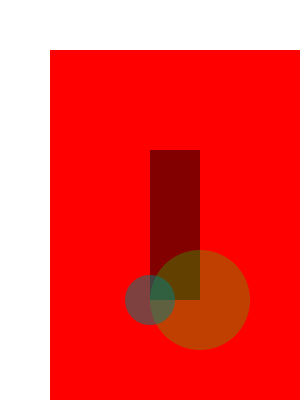
アルファ値はrgba(r,g,b,α)のフォーマットあるいは、fill,stroke関数の第二引数に渡すことで指定できます。
var w = 300;
var h = 400;
function setup() {
createCanvas(w, h);
background("white");
}
function draw() {
noLoop();
noStroke();
fill("red");
rect(50, 50, 250, 350);
fill(0, 125); //fillの第二引数にアルファ値を渡す
rect(150, 150, 50, 150);
fill('rgba(0,255,0,0.25)'); //rgbaフォーマット
ellipse(200, 300, 100);
fill('rgba(0%,50%,50%, 0.5)');
ellipse(150, 300, 50);
}

fill・strokeの第二引数にアルファ値を渡す場合は0から255の間を指定し、rgbaのフォーマットの場合は0から1の値を渡すことに注意です。
いずれも数の大きい方(255,1)がべた塗に近く、小さくなるほど透けていきます。
実際に作品を作っていく際は、色の指定がいろいろな方法だと頭が混乱してしまうので、色の指定はお好みの方法で統一することをお勧めします。
まとめ
- 色はRGB値で指定する
- fill・strokeの第一引数にはグレースケールの値またはcolor関数の返り値を渡す
- rgbaフォーマットでアルファ値を指定できる
- fill・strokeの第二引数にはアルファ値を渡すことができる
 Processing Fan
Processing Fan