円の描き方
円の描き方
ここでは四角形に続いて円の書き方を学習します。
円はお絵かきプログラムや水の波紋など、さまざまなものを描くのに使われます。
基本の円を描くにはellipseを使います。
ellipseで円を描くには、円の中心座標と直径を渡します。
function setup(){
createCanvas(400, 400);
background(100);
}
function draw(){
//ellipse(中心のx座標, 中心のy座標, 直径);
ellipse(100, 150, 120);
}

楕円の描き方
実はellipseは4つ目の引数を渡すことで楕円も描くことができます。
function setup(){
createCanvas(400, 400);
background(100);
}
function draw(){
//ellipse(中心のx座標, 中心のy座標, 横幅, 縦幅);
ellipse(100, 150, 120, 200);
}

定数
円には位置とサイズだけ指定して描くellipseと、中心角度も指定できるarcがあります。
arcを説明する前に、まず定数について説明します。
arcで半円や1/4のサイズの円を描くには円周率(近似)の値が必要なのですが、
円周率のように重要な値は定数としてすぐ使えるように用意されています。
定数とは、今後値を変更しない特殊な変数です。普通の変数と見分けられるように名前は大文字であることが多いです。
コンソールに表示して中身を見てみましょう
function setup(){
createCanvas(400, 400);
background(100);
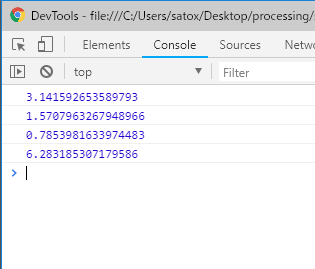
console.log(PI);//円周率
console.log(HALF_PI);//円周率の半分の値
console.log(QUARTER_PI);//円周率の二倍
console.log(TWO_PI);//円周率の二倍
}
function draw(){
}
実行してコンソールを見ると次のようになります。

一部が欠けた円の描き方
ではarcを使って円を描いてみましょう
arcには中心座標、幅、高さ、それと開始角度、終了角度を引数に渡して描きます。
角度の指定は度数(0~360°)ではなく、ラジアン(0~2π)で指定する点に注意します。πは円周率のことです。
度数でいう360°がラジアンでいうと2πに対応しているため、2π分円を描くと完全な円になります。
function setup(){
createCanvas(400, 400);
background(100);
}
function draw(){
var rate1 = 3 / 4;
var rate2 = 1 / 8;
arc(100, 150, 120, 120, 0, TWO_PI);//完全な円
arc(300, 150, 120, 120, 0, TWO_PI * rate1);//3/4の円
arc(100, 300, 120, 120, 0, HALF_PI);//1/4円
arc(300, 300, 120, 120, 0, TWO_PI * rate2);//1/8円
}

中心座標とサイズに関しては問題ないと思いますが、開始角度、終了角度とは何でしょうか。
開始角度は、円の中心から真横に引いた線から図った角度です。上の例ではすべて0なので、円はすべて真横からスタートしています。
例えば30°からスタートしてみましょう。30°は360°の12分の1なので、2πの12分の1すなわち、π/6に相当します。
function setup(){
createCanvas(400, 400);
background(100);
}
function draw(){
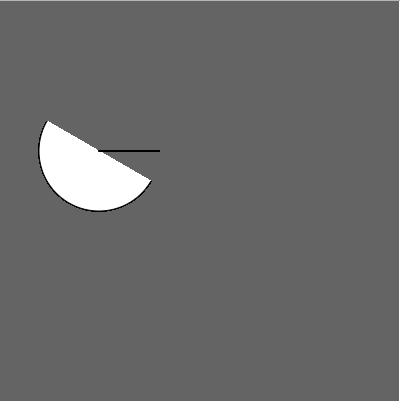
var start = PI / 6; // 開始角度はπ/6
var end = start + PI; //終了角度は開始角度から180°進んだところ
strokeWeight(1);
arc(100, 150, 120, 120, start, end);//30°スタートの円
strokeWeight(2);
line(100, 150, 160, 150);//中心から真横に線を引く
}

分かりやすいように中心から真横に線を引きました。
真横から30°回ったところから円の描画が始まっているのがわかるかと思います。
終了角度は開始角度から180°(π)進んだところとしています。
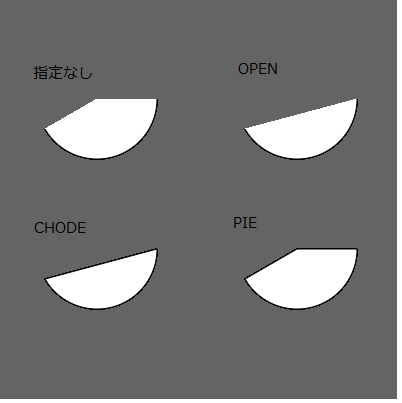
さらに、arcには7番目の引数として描画モードを指定することができます。
function setup(){
createCanvas(400, 400);
background(100);
}
function draw(){
var rate = 5 / 6
var start = 0;
var end = PI * rate;
arc(100, 100, 120, 120, start, end); // 指定なし
arc(300, 100, 120, 120, start, end, OPEN); //OPEN
arc(100, 250, 120, 120, start, end, CHORD); //CHORD
arc(300, 250, 120, 120, start, end, PIE); //PIE
}

すべて覚えておく必要はありませんが、このように細かい指定もできるということだけ覚えておいてください。
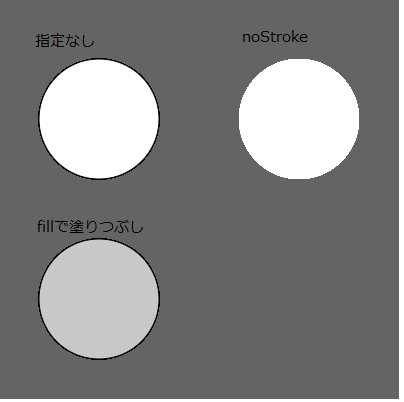
ボーダーと塗りつぶしの復習
四角形を描く際に、noStrokeでボーダーを消したり、fillで内部を塗りつぶしたりしました。
strokeやfillといった関数は円でも使うことができます。
function setup(){
createCanvas(400, 400);
background(100);
}
function draw(){
//指定なし
stroke(0);
fill(255);
ellipse(100, 120, 120);
//ボーダー無し
noStroke();
ellipse(300, 120, 120);
//ボーダー有り、薄い灰色
stroke(0);
fill(200);
ellipse(100, 300, 120);
}

まとめ
- ellipseで円を描くことができる。
- ellipseには、中心の座標、幅、高さを指定できる。高さを省略すると三つ目の引数は直径になる。
- arcを使うと半円や1/4円のような欠けている円を書くことができる
- strokeやfillを円にも使うことができる
 Processing Fan
Processing Fan