配列
続いては配列についてです。
配列は数値や文字列を一つの変数に複数持たせることができます。
複数の値を持たせることにより、一度にたくさんの物体を描画するプログラムを書いたりできます。
配列はこの次に紹介する繰り返し処理と相性がよいので、ぜひ身に付けていただきたいです。
配列の作り方
配列は次のように","で要素(複数ある値のうち、一つ一つの値のことを要素と言います)を羅列し、"[]"で囲みます。
var ages = [12, 23, 44, 10] //配列の変数名は複数形にするとわかりやすい
var users = [] // 空っぽの配列も作ることができます。
これで配列を用意することができました。
配列の要素にはそれぞれ前から順番に0, 1, 2・・・と番号が付けられており、その番号で配列から値を取り出すことができます。
0から始まることに注意してください
この0, 1, 2・・・の数字のことをインデックスと言います。
取り出すには"配列名[番号]"と書きます。
var ages = [12, 23, 44, 10]
// 2番目の要素を取り出す。
// 0始まりなので、2番目の要素のインデックスは1となります。
ages[1]
取り出す以外にも、代入を使うことで配列を更新することができます。
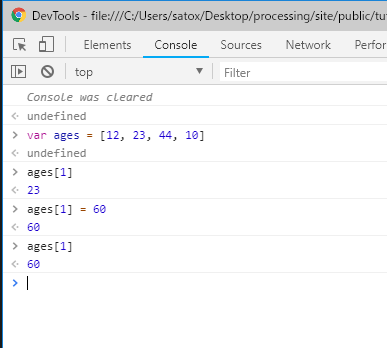
var ages = [12, 23, 44, 10]
ages[1]
ages[1] = 60
ages[1]
以下が実行結果です

"配列名[インデックス]"の記法で取り出しも更新もできるので、二つ合わせて「要素にアクセスする」と言ったりもします
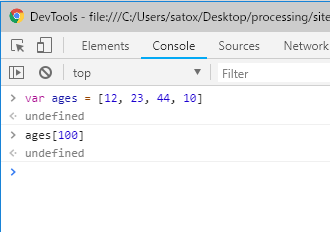
では、配列の長さを超えるインデックスでアクセスするとどうなるでしょうか?

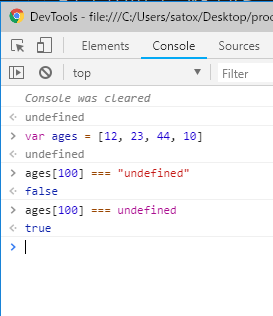
undefinedという文字が返ってきました。文字列のようですが、これは未定義を意味する特別な「値」です。

このように、JavaScriptには数値と文字列以外にも様々な「型」が存在します。が、今はそういうのがあるんだなぐらいで大丈夫です。
配列は配列を要素に持つこともできます。
入れ子構造と言ったりもするんですが、入れ子構造の配列にアクセスするには、"配列名[インデックス][インデックス]"のように[]を連続して書けばよいです。
var users = [["jon", 23], ["ken", 12], ["bob", 50]]
users[1] //["ken", 12]が表示される
users[1][0] //"ken"が表示される
配列の中に配列があり、その配列の中にも配列が・・・というように、 どこまでも深く入れ子にすることができますが、アクセスの方法は同じで、[]を積み重ねていくだけです。
要素の追加
配列の作り方、要素へのアクセスを学びました。次に、配列への要素の追加と削除を学んでいきます。
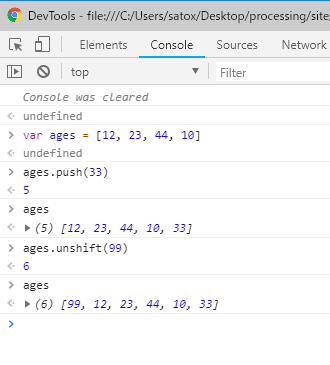
配列へ要素を追加する方法は、pushとunshiftの2種類あります。
pushは配列の末尾に要素を追加し、unshiftは先頭に追加します。

unshiftは次のように複数の値を追加することができます。
ages.unshift(98, 97, 96, 95)
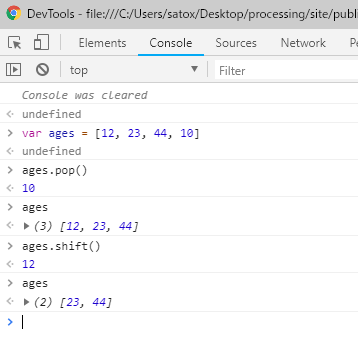
次に要素の削除です。削除にはpop, shift, spliceがあります。
popは末尾の要素を、shiftは先頭の要素を、spliceは任意の位置の要素を削除します。

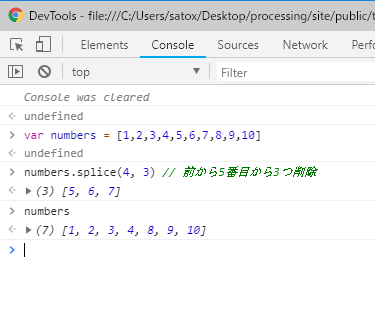
spliceは少し癖があります。
次のように、開始のインデックスと開始インデックスからの個数を指定します。

splice(4, 3)とすることで、前から5番目の5から3つの要素(5, 6, 7)が削除されています。
配列の長さ
配列に関する最も基本的な操作を学習しました。
あともう一つだけ、よく使う配列の機能について紹介します。
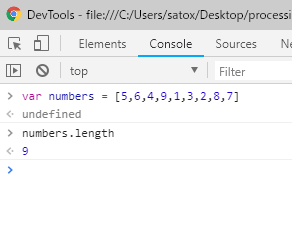
配列の長さを調べるlengthです。これは関数ではなく、配列が持つプロパティです。
次に紹介するループでよく使います。

中身のない配列を作る
中身はあとで入れるけど、先に配列だけ作っておきたいという場合もあります。
長さが決まっていなければ空の配列でいいですが、長さを決めて作ることもできます。
var ages = new Array(10) //長さ10の配列を作る
まとめ
- 配列はカンマ(",")で区切り、[]で囲む
- "配列名[インデックス]"で要素を取り出したり、代入したりできる
- 配列は何重にも入れ子にすることができる。入れ子の配列には[]を重ねてアクセスできる
- pushとunshiftで要素の追加、pop,shift,spliceで要素の削除ができる
- 配列名.lengthで配列の要素の個数を調べることができる
- "new Array(要素数)"で中身のない長さの決まった配列を作ることができる
以上で配列の基礎は終わりです。
配列同士を連結させたり、要素からインデックスを検索したりいろいろ機能はあるのですが、ひとまずここまでにしておきましょう。
最低限のことだけ覚えておいて、もう少し深く知りたくなってから検索するか書籍で勉強しましょう。
 Processing Fan
Processing Fan