彩色関数
背景色
background
背景色を設定する
background(colorString);
colorString: 赤や青など、ある程度の色は文字列で表せる。
例)background("red");
background(gray, [a]);
gray: 白~黒を255~0の数値で指定する。0が黒、255が白となる。
a: α値。透過度を0~255で表す。0が完全透過、255が透過しない。省略可能
例)background(125, 50);
例)background(125);
background(r, g, b, [a]);
r: 赤色の強度。0~255で指定する
g: 緑色の強度。0~255で指定する
b: 青色の強度。0~255で指定する
a: α値。透過度を0~255で表す。0が完全透過、255が透過しない。省略可能
例)background(255, 100, 255);
background(rgbString);
background(rgbaString);
rgbString: 文字列でrgbを渡す。
rgbaString: 文字列でrgbaを渡す。この時のα値は0~1の範囲で指定する
例)background('rgb(255, 0, 125)');
例)background('rgba(255, 0, 125, 0.5)');
パーセント表記で渡すこともできる
例)background('rgb(100%, 0%, 50%)');
例)background('rgba(100%, 0%, 50%, 0.75)');
background(hexString);
hexString: 3桁または6桁の16進数で指定する
例)background('#f09');
例)background('#ff102A');
sample

function setup() {
createCanvas(300, 300);
// background(125);
// background("red");
// background("rgb(255,0,0)");
// background("rgba(255,0,0,1)");
// background("rgb(100%,0%,0%)");
// background("rgba(100%,0%,0%,1)");
// background("#f00");
background("#ff0000");
}
線色
stroke
線色を設定します。
線色とは、四角形や円のふちの線の色や、線分の色のことです。デフォルトでは黒に設定されています。
stroke(colorString);
colorString: 赤や青など、ある程度の色は文字列で表せる。
stroke("red");
stroke(gray, [a]);
gray: 白~黒を255~0の数値で指定する。0が黒、255が白となる。
a: α値。透過度を0~255で表す。0が完全透過、255が透過しない。省略可能
例)stroke(125, 50);
例)stroke(125);
stroke(r, g, b, [a]);
r: 赤色の強度。0~255で指定する
g: 緑色の強度。0~255で指定する
b: 青色の強度。0~255で指定する
a: α値。透過度を0~255で表す。0が完全透過、255が透過しない。省略可能
例)stroke(255, 100, 255);
stroke(rgbString);
stroke(rgbaString);
rgbString: 文字列でrgbを渡す。
rgbaString: 文字列でrgbaを渡す。この時のα値は0~1の範囲で指定する
例)stroke('rgb(255, 0, 125)');
例)stroke('rgba(255, 0, 125, 0.5)');
パーセント表記で渡すこともできる
例)stroke('rgb(100%, 0%, 50%)');
例)stroke('rgba(100%, 0%, 50%, 0.75)');
stroke(hexString);
hexString: 3桁または6桁の16進数で指定する
例)stroke('#f09');
例)stroke('#ff102A');
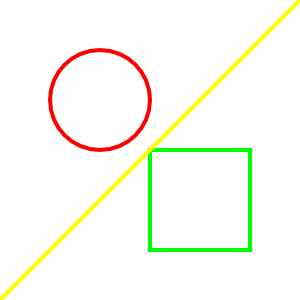
sample

function setup() {
createCanvas(300, 300);
background(255);
}
function draw(){
noLoop();
noFill();
strokeWeight(4);
stroke("red");
ellipse(100,100,100);
stroke(0,255,0);
rect(150,150,100,100);
stroke(255,255,0);
line(0,300,300,0);
}
noStroke
線を非表示にする設定です。
noStroke();
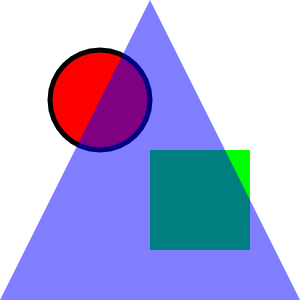
sample

function setup() {
createCanvas(300, 300);
background(255);
}
function draw(){
noLoop();
strokeWeight(5);
fill("red");
ellipse(100,100,100);
noStroke();
fill(0,255,0);
rect(150,150,100,100);
fill("rgba(0%, 0%, 100%, 0.5)");
triangle(150, 0, 0, 300, 300, 300);
}
strokeWeight
線の太さを設定する関数です。
strokeWeight(n);
n: 線の太さをピクセルで指定します。デフォルトは1です。1未満の数値の場合は薄く表示されます。
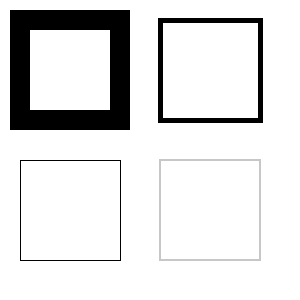
sample

function setup() {
createCanvas(300, 300);
background(255);
}
function draw(){
noLoop();
noFill();
strokeWeight(20);
rect(20,20,100,100);
strokeWeight(5);
rect(160,20,100,100);
strokeWeight(1);
rect(20,160,100,100);
strokeWeight(0.5);
rect(160,160,100,100);
}
塗りつぶし
fill
円や四角形の内部を塗りつぶす色を指定します。
デフォルトでは白になっています。
fill(colorString);
colorString: 赤や青など、ある程度の色は文字列で表せる。
fill("red");
fill(gray, [a]);
gray: 白~黒を255~0の数値で指定する。0が黒、255が白となる。
a: α値。透過度を0~255で表す。0が完全透過、255が透過しない。省略可能
例)fill(125, 50);
例)fill(125);
fill(r, g, b, [a]);
r: 赤色の強度。0~255で指定する
g: 緑色の強度。0~255で指定する
b: 青色の強度。0~255で指定する
a: α値。透過度を0~255で表す。0が完全透過、255が透過しない。省略可能
例)fill(255, 100, 255);
fill(rgbString);
fill(rgbaString);
rgbString: 文字列でrgbを渡す。
rgbaString: 文字列でrgbaを渡す。この時のα値は0~1の範囲で指定する
例)fill('rgb(255, 0, 125)');
例)fill('rgba(255, 0, 125, 0.5)');
パーセント表記で渡すこともできる
例)fill('rgb(100%, 0%, 50%)');
例)fill('rgba(100%, 0%, 50%, 0.75)');
fill(hexString);
hexString: 3桁または6桁の16進数で指定する
例)fill('#f09');
例)fill('#ff102A');
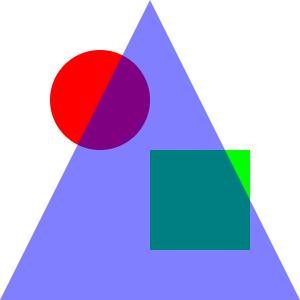
sample

function setup() {
createCanvas(300, 300);
background(255);
}
function draw(){
noLoop();
noStroke();
fill("red");
ellipse(100,100,100);
fill(0,255,0);
rect(150,150,100,100);
fill("rgba(0%, 0%, 100%, 0.5)");
triangle(150, 0, 0, 300, 300, 300);
}
noFill
塗りつぶしを指定しない設定です。
中身が塗られていないので、背後のオブジェクトを透過します。
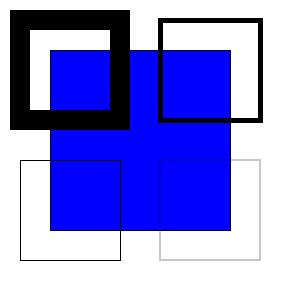
sample

function setup() {
createCanvas(300, 300);
background(255);
}
function draw(){
noLoop();
fill("blue");
rect(50,50,180,180);
noFill();
strokeWeight(20);
rect(20,20,100,100);
strokeWeight(5);
rect(160,20,100,100);
strokeWeight(1);
rect(20,160,100,100);
strokeWeight(0.5);
rect(160,160,100,100);
}
カラーモードの変更
colorMode
カラーモードをHSL, HSBまたはRGBを指定して選択します。
HSL: Hue(色相)、Saturation(彩度)、Lightness(輝度)で色を指定します。
HSB: Hue(色相)、Saturation(彩度)、Brightness(明度)で色を指定します。
RGB: Red(赤)、Green(緑)、Blue(青)で色を指定します。
デフォルトのカラーモードはRGBです。
colorMode(mode, max1, max2, max3, [maxa]);
mode: HSL, HSB, RGB
max1: HueまたはRedの最大値を指定します。100を指定すると、0~255が0~100にマッピングされます。
max2: SaturationまたはGreenの最大値を指定します。
max3: Lightness, BrightnessまたはBlueの最大値を指定します。
max4: α値の最大値を指定します。
colorMode(mode, max);
mode: HSL, HSB, RGB
max: 各値の最大値を指定します。max1, max2, max3, maxaをすべて同じ値に設定したのと同じことになります。
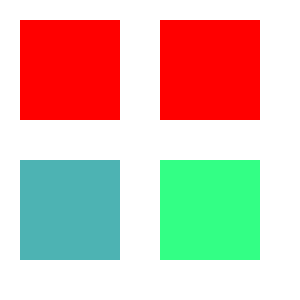
sample

function setup() {
createCanvas(300, 300);
background(255);
}
function draw(){
noLoop();
noStroke();
// 左上
colorMode(RGB);
fill(255,0,0);
rect(20,20,100,100);
// 右上
colorMode(RGB, 100);
fill(100,0,0);
rect(160,20,100,100);
// 左下
colorMode(HSL, 100);
fill(50, 40, 50);
rect(20,160,100,100);
// 右下
colorMode(HSB, 50);
fill(20, 50, 50, 40);
rect(160,160,100,100);
}
 Processing Fan
Processing Fan