Processingとは?

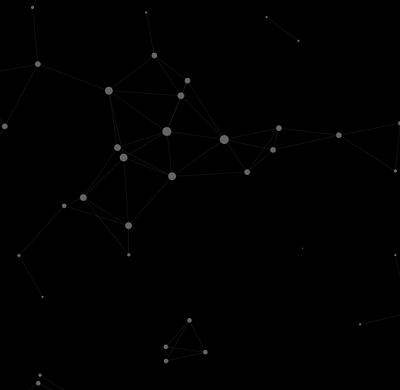
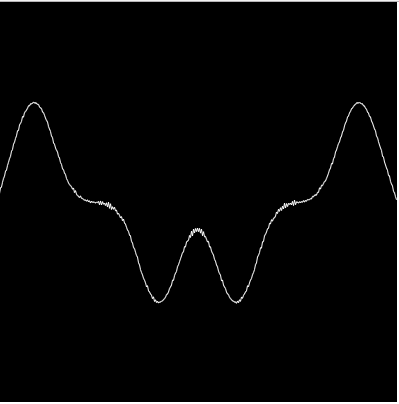
Processingはアーティスト・デザイナーのために作られたビジュアルコーディングツールです。
ビジュアルコーディングツールとは、平たく言えば、アート作品をプログラミングによって描くことのできるツールのことです。
Processingが開発された当時はJavaというプログラミング言語で処理を書くツールでしたが、Processing自体のサポートや
ライブラリの開発によってJavaScript(p5.jsというライブラリ)やPython, Rubyなど様々な言語で書くことができるようになりました。
元々プログラミング学習用として誕生したので、プログラミング初学者が初めに触れるのに最適です。また、現役プログラマや理系学生、
アーティストなどにも様々な用途で使われています。
Processing4つのメリット
熟練者も初心者も同じ土俵
普段業務でプログラミングされている方は、仕事の出来栄えは見た目の完成品だけでなく、内部ロジックが正しいか、セキュリティに穴はないか、
コードは読みやすいかどうか、など気を付けている部分がたくさんあるはずです。
そういったプログラマとしての仕事はプログラミング初心者からいきなり身につくものではありません。
経験や苦労、失敗などから学び蓄積されていくものだからです。
しかし、Processingの作品には、コードの見やすさやセキュリティは関係ありません。
インデントが汚くても、変数名や関数名が分かりにくくても、
上手く動いて、美しい作品であればその方が優れているのです。
プログラミング初心者でもアイデアやひらめきで素晴らしい作品を作ることができるのです。


覚えることは少なく、考えることが多い
Processingで用意されている関数は多くありません。
基本の図形(線分、円、四角形)と必要最低限の関数(stokeやfill)を知っていれば、
ある程度自由に描くことができます。
一方で考えることは多いです。次はランダムな値を使ってみようか、ある数学の関数に沿って描こうか、あのアルゴリズムを可視化してみようかなど、
プログラムする上で難しいところは全てProcessingに任せて、どんな作品をつくるか考えることに集中できるのです。
もちろん、プログラミング言語自体の勉強も必要ですが、ご心配なく。本サイトでは、Processingを始めるためのプログラミングの
チュートリアルを用意しています。使わないものは省いているので、最速でProcessingを始めることができます。
1サイクルが短い
プログラミングで一つのプロジェクトを始めてしまうと、例えばWebサービスを作ろうと思えば少なくとも2週間はかかってしまうでしょう。
業務でシステムを作るとなると1年や2年あるいはそれ以上かかってしまうことがほとんどです。
Processingで一つ形あるものを作ろうと思うと、簡単なものでは5分程度で作れてしまいます。
仕事の合間にアイデアを練って、休憩時間にサクッと作ってしまうなんてこともできますね。
一度Processingにハマってしまえば、1週間であなたのProcessingフォルダはいっぱいになっているはずです。


プログラミングスキルの向上
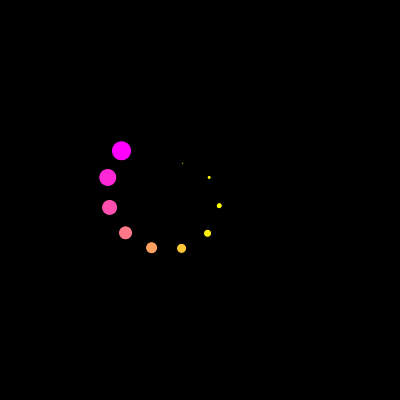
Processingではアニメーション作品を作ることができます。
アニメーション作品は少し異なる静止画を高速で再描画することで動いているように見せています。
Processingではデフォルトで1秒間に60回静止画が再描画されます。1描画あたり0.17秒です。
パソコンはたいていの計算を一瞬で終わらせることができますが、たくさんの図形を描画したり、図形ごとに複雑な計算
を行っていると、次の描画までに処理を終わらせることができません。
また、このような作品は実行した閲覧者のパソコンに負担をかけるため作ってはいけません。
そこで、実行時間を短くしたり、メモリの消費量を抑えたり様々な工夫をします。失敗や新たな発見や試行錯誤によって、
楽しんでいるうちにプログラミングスキルはどんどん向上するでしょう。
 Processing Fan
Processing Fan